If you have email service with Blizzard Digital and would like to set up your Android-based device to receive your email, follow this tutorial. (Instructions are based on Android version 4.4.2.)
Bliznet Email Setup for iPhone
If you have email service with Blizzard Digital and would like to set up your iPhone to receive your email, follow this tutorial. (Instructions are based on iPhone 5C running iOS 7.)
Bliznet Email Setup with Microsoft Outlook
To begin using your email account hosted by Blizzard Digital, you’ll need to know your email address and the password to your account, then follow these instructions.
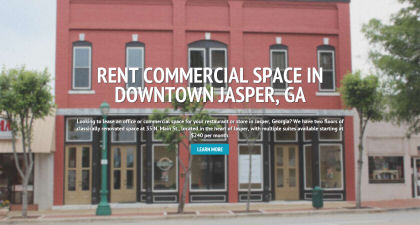
Website: Sharptop Office Suites
Sharptop Property Investors of Jasper, Georgia recently chose Blizzard Digital to host, design, and build a website to promote their commercial building for lease. After discussing their specifications, we got to work on a design. With this being a small, information-driven site, we decided to do something a bit different: a single page, flowing, dynamic design that takes advantage of the full size of the viewing area.
Take a look at our latest website design: Jasper Office Space at 35 N. Main St. from Sharptop Property Investors

HTML 5, Microdata, and You
Howdy, everybody. I have finally returned to convey some more information regarding the technical side of web design. Today’s topic is HTML5 and microdata.
I have recently begun using HTML 5 instead of XHMTL 1.0. The spec for HTML 5 is still a long way off from being a W3 “recommendation,” but I decided to switch to it because of “microdata”. Microdata, or Rich Snippets as Google calls them, are a way to mark up the information on your web site to be more machine readable, such as products or addresses. For example, you can use it to tell search engines that a portion of your page pertains to a specific product, pointing out exactly what makes up the name of the product, the price, its image, and so on. The following code example is pretty typical for an individual product’s info (obviously simplified for this example):
<div class="product"> <div class="name">The Web Site Maker</div> <div class="price">$99.99</div> <div class="description">This is the incredible Web Site Maker. No longer do you have to get your hands dirty. This software contains a single button. Push to receive web site.</div> <img src="web-site-maker.png" alt="The Web Site Maker" /> </div>
However, a search engine doesn’t necessarily know what all that means. Google’s pretty scary and can probably decipher all that, but, with microdata, we can help by marking exactly what each bit of info means. As follows:
<div class="product" itemscope="itemscope" itemtype="http://schema.org/Product"> <div class="name" itemprop="name">The Web Site Maker</div> <div class="price" itemprop="offers" itemscope="itemscope" itemtype="http://schema.org/Offer"><span itemprop="price"> $99.99</span></div> <div class="description" itemprop="description">This is the incredible Web Site Maker. No longer do you have to get your hands dirty. This software contains a single button. Push to receive web site.</div> <img itemprop="image" src="web-site-maker.png" alt="The Web Site Maker" /> </div>
What is this itemscope and itemtype stuff, you may be wondering. These are attributes new to HTML 5, and thus the reason for switching to it. These attributes are legal on nearly any element and are used to mark up our data. The itemscope attribute is used to mark an element as the container for a particular item—in this case, a product. In the example, it means everything inside the element with the itemscope attribute is information about this particular product. It’s within the “scope” of this product. As an aside, you may notice that itemscope “equals” itemscope in the example. This is only because I am using the XHTML flavor of HTML 5. If you were using the HTML variant, you could just use itemscope on its own without the ="itemscope" portion.
After itemscope comes itemtype="http://schema.org/Product". As the name implies, it specifies the type of item for the machine reader to expect. “Product” is one of a plethora of types you can use, a list of which can be found at Schema.org.
Moving on, itemprop="name" obviously specifies the name of the product. “Name” is a property of the “Product” type. The Schema.org web site shows in detail the properties of each type, usually with examples, under their schemas section. Some properties, however, are more than a simple text value. Some are actually an itemtype of their own, such as the price of the product. It is not merely an itemprop="price" with a number inside, but an “Offer” type. So it is necessary to again add the itemscope and itemtype attributes. I also had to add an extra element—the span—inside the price div so I could apply the “price” property, a property of “Offer”.
The rest of the example is just made up of some additional itemprop attributes. After you’ve marked up your information, you can use Google’s Rich Snippets Testing Tool to make sure it’s marked up correctly.
If you’re already using some form of XHTML, it should be a pretty simple matter of changing the doctype and replacing your <meta http-equiv="content-type" content="mime-type; charset=utf-8" /> (or whatever you may be using) with a simple <meta charset="UTF-8" /> to convert to valid HTML 5. It’s not necessary to use the new elements such as header or section. Your old div elements will work fine. It’s probably not even desirable at this point to utilize the new elements thanks to the inability of Internet Explorer 8 and lower to display them without a hack.
Welcome to the future. I hope you can start using microdata (AKA Rich Snippets) to make the web a more semantic place. Don’t forget to check out Schema.org for all the supported types and their properties. Have fun, web wizards!



